Creating a unique and responsive custom GUI in Reaktor is an important part of making an immediate impression on your users. In this series, I’ll go over a variety of ways we can improve upon Reaktor’s default knobs, in order to create a better user experience.
CREATING CUSTOM SKINS
The easiest way to make your work stand out is to create your own custom UI elements – the default Reaktor knobs are pretty boring and generic.
Pro Tip
Use Knobman to create custom GUI elements
Unfortunately, Reaktor does not come with a tool to help you design your own controls. However, there is a wonderful free program designed specifically for the creation of custom GUI elements called Knobman, which you can download here.
A tutorial on Knobman is beyond the scope of this article (and this website), but you can find a simple intro here. It’s pretty simple to get the basics.
Once you have a new skin, you can make a knob use that picture in the VIEW tab of the properties:
![pic1]()
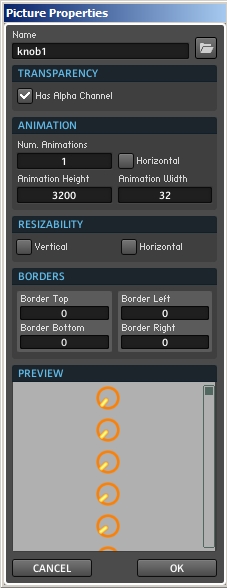
This brings up a window where you can specify the height, width, and number of animations in the knob:
![pic2]()
Once a skin has been loaded into an ensemble, you can also select it directly from the Skin Bitmap menu, saving the step of specifying the height, etc.
PLAN AHEAD!
An important thing to consider about your GUI is that often you want to be planning pretty far ahead. For instance, if you want your knobs to behave in a specific way that requires a little extra programming, you’ll probably want to design a knob macro before getting too deep into the project. This saves you the effort of having to replace each knob manually later on.
Even if you are simply going to design a skin for your knobs, you can save yourself a lot of time this way. Imagine you have a synth with 40 or 50 knobs. If you wait until the end of the building process to skin your knobs, you’ll have to change the bitmap for each knob individually!
In contrast, if you create a placeholder skin early on, you can create a knob using that skin. Then create any other knobs by duplicating a knob with the placeholder skin. At the end of the project, you can refine your skin. Then, by selecting the ‘Picture Properties’ option in the Skin Bitmap menu in properties,
![pic4]()
you can change the look of all knobs in your project at once! This is really very helpful when you want to tweak a knob’s skin without reloading the graphic dozens of times.
EXPANDING FUNCTIONALITY
By default, Reaktor’s knobs only respond to left clicks on the mouse, and events are only sent when a knob’s value is changed. This works fine in many instances, but other times it leaves something to be desired.
For example, I like to create custom knobs with no numeric display attached. I find that the displays take up space and often display information that is quite useless to the user. An attack knob for an envelope, for instance, displays little of use to the user, unless that user is versed in translating from the logarithmic scale into milliseconds.
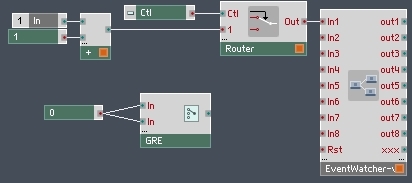
So, instead of displaying the value of each knob directly below the knob graphic, I like to use a single numeric display that only shows the most recently used knob. In a sense, this is simple – you can simply merge together all of the values from knobs in the ensemble, and the most recently sent value will be displayed:
![pic5]()
The problem is that, as I mentioned above, knobs only send events when their value changes. Therefore, simply clicking on a knob will not be enough to display it’s value in this setup, the user will actually have to change the value in order to see it. This is clearly not optimal behavior.
A trick I like to use to expand the functionality of the Knob module is to layer a Mouse Area directly over the knob itself. In this picture, I’ve turned down the transparency on the mouse area so you can see what I mean:
![pic6]()
Make sure the knob and the Mouse Area are about the same size. For default Reaktor knobs, I use a height and width of 40.
As long as the knob is in the same macro as the Mouse Area, whenever you click on the knob in the panel, the Mouse Area will receive the data instead. So, you must use the Mouse Area to control the knob, which can be very easily achieved using an IC Send module. Connect the IC send to the knob using the CONNECT tab of the properties.
![pic7]()
An important part of this structure is that you must set the ‘Incremental Mouse Mode’ to be on in the properties of the Mouse Area.
In the above picture, the Mouse Area controls the knob whenever the left mouse button is active. We can easily extend this structure so that a new mouse button also reads out the knob value, sending it to be displayed regardless of whether the knob value changes or not:
![pic8]()
And we can merge the outputs of these macros together to be displayed:
![pic9]()
Another advantage of this setup is that we can use the right and center mouse buttons for other purposes, such as setting up modulation routing for that specific knob.
In this section, we see very clearly the reason for planning ahead and deciding upon the functionality you want for your GUI before you get too deep into building – obviously replacing every knob in a large ensemble with one of these macros is a huge pain that can easily be avoided by careful planning.
CONCLUSION
We have just scratched the surface of this topic – creating a good GUI is on of the harder things to do in Reaktor, requiring a great deal of patience and planning, as well as a solid understanding of the Panel modules. There is much more we could cover on this topic, please let me know if you are interested!
Have a Question or Comment About This Tutorial?
Want to ask a question about this tutorial or perhaps you have something to add?
Click through to our forum post about this tutorial and join the conversation!
Visit: Custom GUI in Reaktor, Part I
The post Custom GUI in Reaktor, Part I appeared first on NI Reaktor Tutorials.